Nonprofit website design services by Loop: Design for Social Good can help your organization reach new audiences, rally more support, and further your mission.

What is a nonprofit website?
Your nonprofit website is an online doorway to your organization, enabling you to raise awareness about your mission and encourage your community to get involved. It provides a centralized hub for donors, volunteers, staff members, communities, partners, and funders to engage with you.
While for-profit websites focus on building a customer base for a tangible product or service, nonprofit websites build communities of support for the intangible causes that create positive change in the world. Your website serves as a gateway for inspiration—a platform to share the work, stories, and impact that spark connections and provide clear pathways to action.
Our Process
Reaching and motivating your audiences makes strategic design important. At Loop, we approach nonprofit website design by guiding you through the following framework:
Discovery
We analyze your organization’s online presence, survey core audiences, and provide a detailed brief on website goals, design, and integrations.
Site Navigation
Based on your goals and audience needs, we develop an interactive sitemap and menu design, refined through collaboration for optimal user experience.
Style Guide
This guide outlines visual elements like color schemes, typography, and media guidelines, defining your brand’s online representation.
Mockups
Combining the sitemap and style guide, we create visual prototypes for each page, allowing for feedback and design refinement.
Content
We assist in gathering and optimizing written and media content, providing templates and tips for effective communication.
Development
Using WordPress, we build a fast, SEO-optimized, and user-friendly website with customizable design elements for easy editing.
Page Build
We integrate all content into WordPress, adding custom features like donation forms and multi-language support as needed.
Testing and Launch
After thorough testing for functionality and compliance, and implementing final edits, your website is ready to launch.
Training and Support
We provide digital training, backend access setup, and guide documentation for website maintenance, with optional ongoing support services.
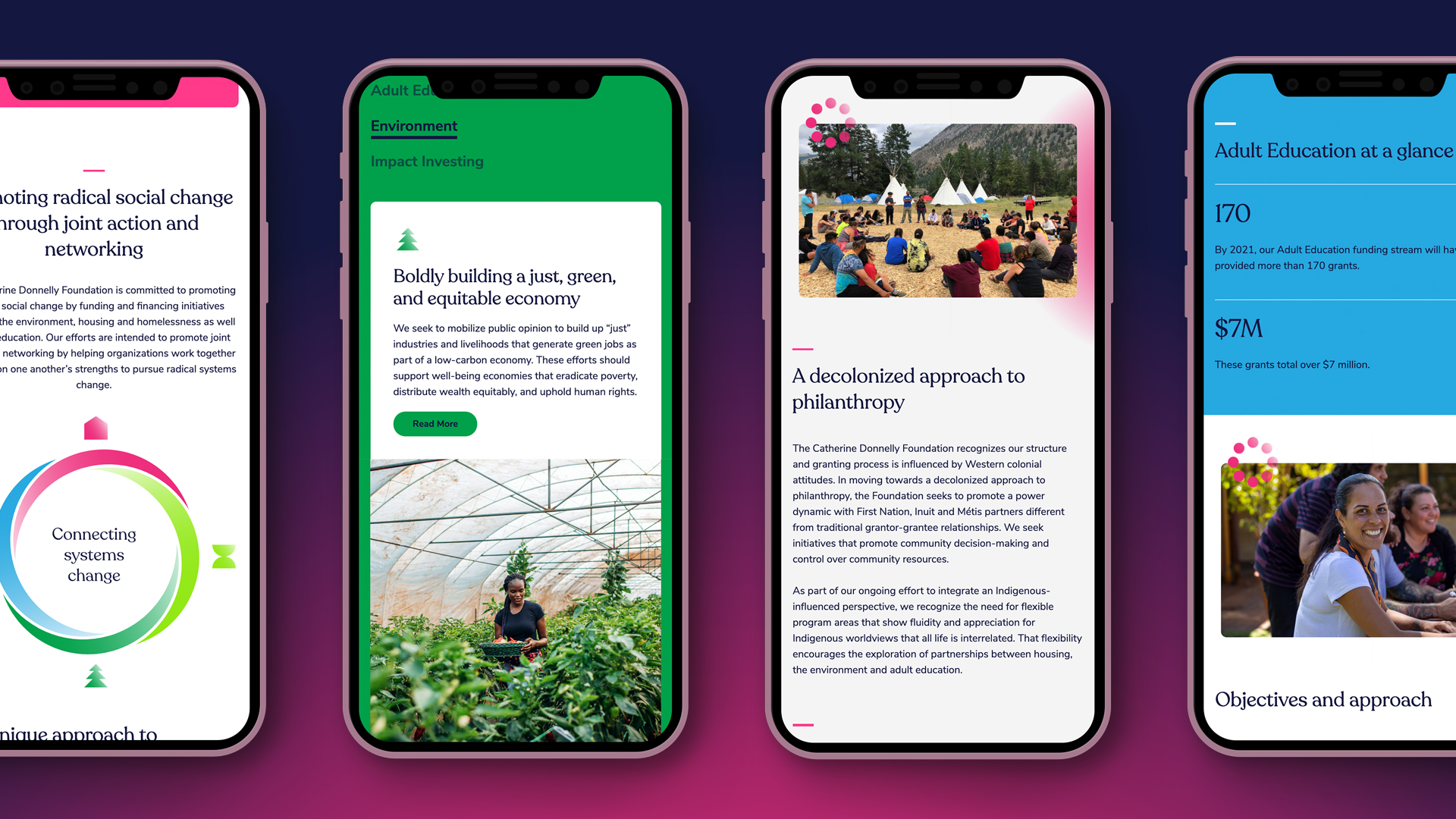
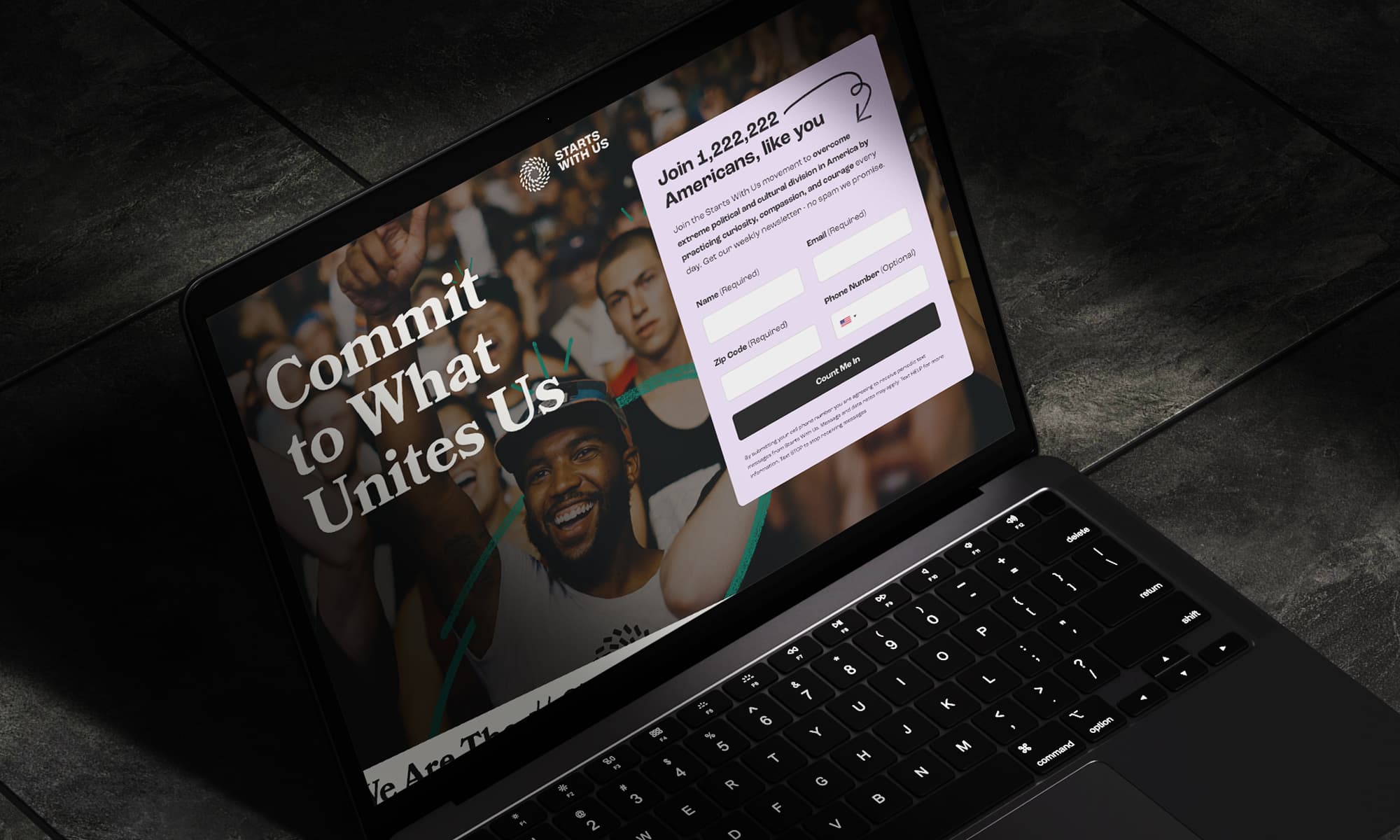
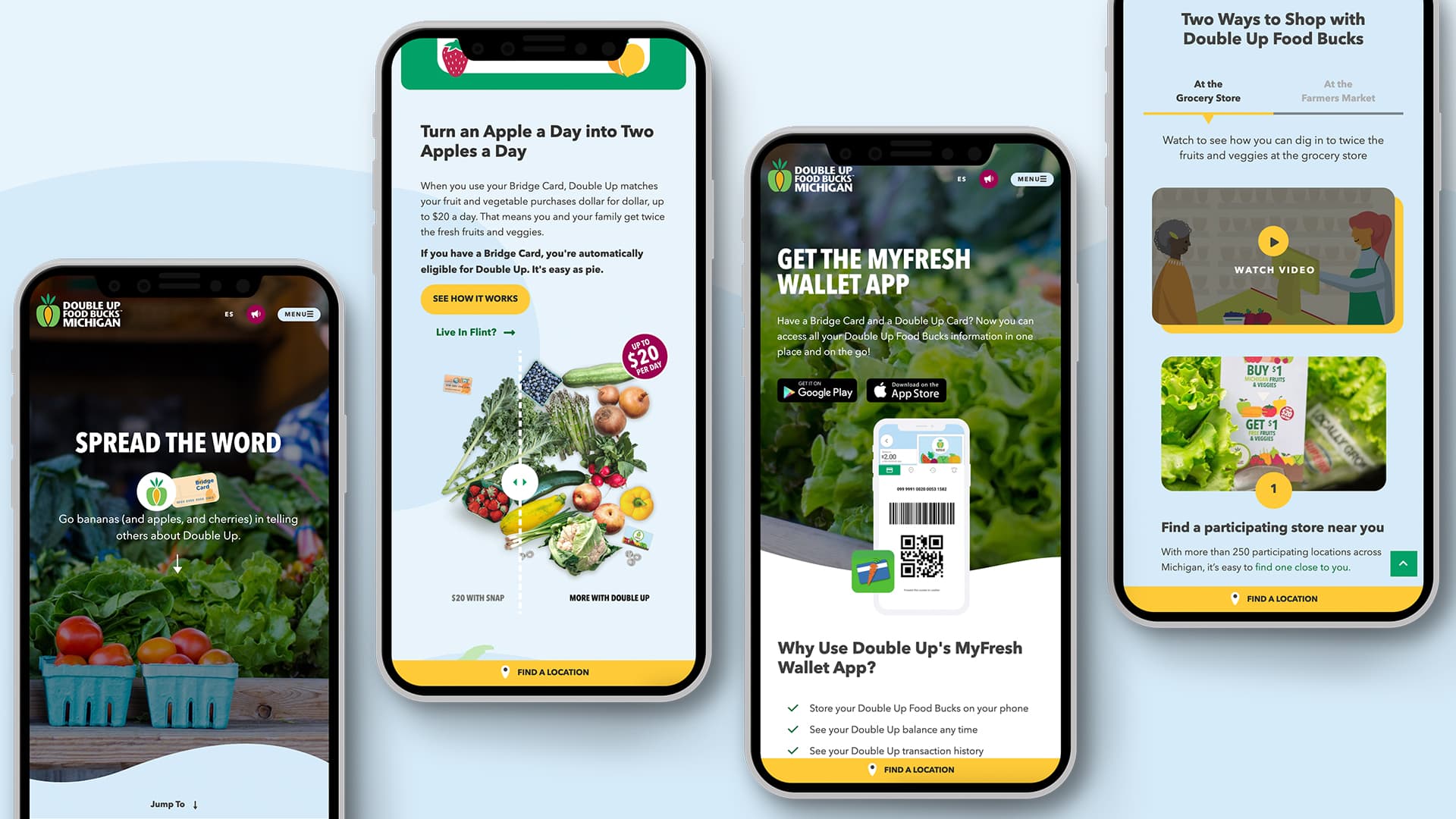
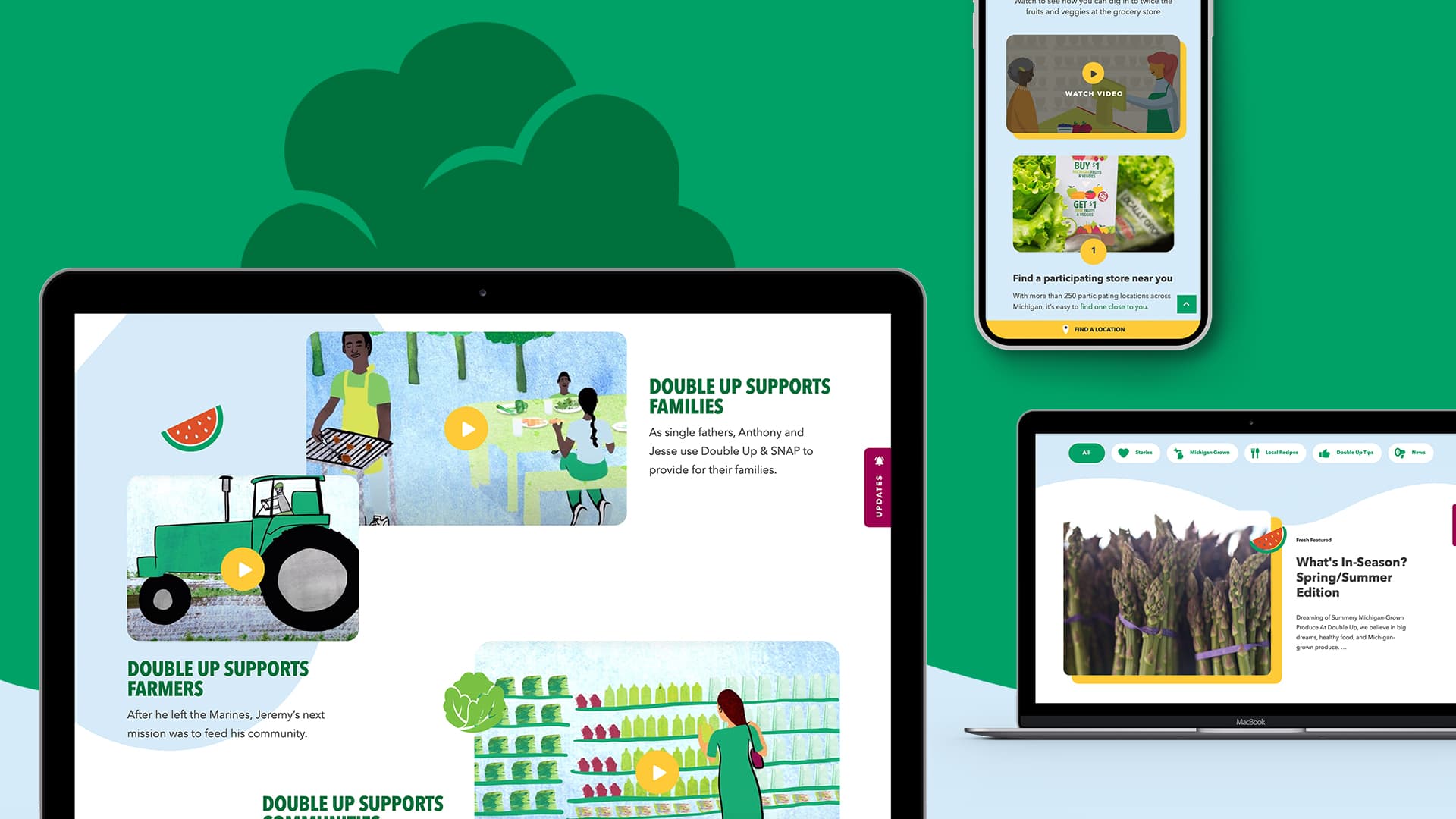
An example of a website on a phone, mobile optimized and designed with accessibility in mind.
Details
Specific Deliverables
- Discovery activities
- Website brief
- Website style guide
- Mockups
- Content templates
- Custom WordPress theme
- Integrations
- Testing process
- Launch
- Training and ongoing support
Timeframe
- Initial launch: Minimum 3 months
- Ongoing support: as needed
“Our experience working with Loop was fantastic. The whole team was friendly, consistent, and really committed to bringing our vision to life. From start to finish, we really felt like it was a collaborative process, and everyone on our team commented on how much they enjoyed working with an agency that was so flexible, insightful, and skilled. We felt valued, supportive, and heard throughout the project.”
– Ally Crockford, Righting Relations
Website work